Pages
Diberdayakan oleh Blogger.
Mengenai Saya
Arsip Blog
-
▼
2013
(24)
-
▼
April
(14)
- Tanpa judul
- PUISI CINTA SEDIH
- Dewi Persik Menangis di Depan Saipul Jamil
- Pacar Baru Dewi Persik Orang India
- Tutorial my.tk
- full video horor indonesia
- Tutorial Ijab Berjilbab
- Vido cara masuk video youtube ke blog.
- Membuat fan page facebook untuk blog
- Cara Pasang Widget Feedjit
- Cara Membuat Kotak Iklan di Blog
- Cara Membuat Save page as PDF pada Blog
- Cara Membuat Widget Twitter "Join the conversation"
- Cara Pasang Site Meter
-
▼
April
(14)
Kamis, 18 April 2013
Selasa, 09 April 2013
Minggu, 07 April 2013
Rabu, 03 April 2013
Membuat fan page facebook untuk blog
Setelah berhasil membuat fan page facebook untuk blog saya, yaitu Blog Masjid Seluruh Alam, selanjutnya saya ingin membuat kolom komentar untuk fanspage facebook di bawah setiap artikel atau postingan di blog itu.
Lalu bagaimana caranya membuat kolom komentar facebook di blog itu?
Sebenarnya facebook telah memberi penjelasan bagi kita untuk itu. Akan
tetapi mungkin kita masih tidak begitu jelas akan petunjuk facebook. Ini
seperti yang saya alami sendiri. Setelah mencoba beberapa kali saya
barulah saya berhasil membuat sebagaimana yang saya inginkan.
Berikut cara yang saya lakukan untuk membuat kotak komentar facebook di
blog saya menggunakan blogspot. Cara ini berguna bagi yang sudah membuat fan page facebook.
Pertama tentu saja login ke akun facebook saya, login dengan username
dan password yang benar, kemudian langsung saja buka alamat https://developers.facebook.com/docs/plugins/. Itu adalah cara ringkas dan cepat untuk kita dalam membuat kotak komentar facebook di blog.
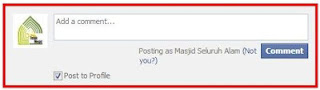
Selanjutnya pilih Comments. Sehingga akan nampak seperti gambar di bawah (tanpa garis kotak merah).
Pada URL to comments on (?) kita isi dengan halaman fan page facebook yang telah kita buat sebelumnya. Pada contoh saya adalah : https://www.facebook.com/pages/Masjid-Seluruh-Alam/109466815905418. Jika alamatnya benar akan muncul logo dan tampilan kotak komentar seperti yang saya garis kotak merah.
#Perhatian# Jangan memasukkan alamat blog pada isian URL to comment on (?). Mengapa? Karena sebenarnya komentar itu akan dikirimkan/ditujukan pada halaman fan page facebook dari blog kita. Bukan untuk blog kita. Apabila kita isi dengan alamat blog kita, misalnya http://telukmesjid.blogspot.com. nanti komentar tidak akan muncul di halaman Fan Page Facebook Blog kita.
Isian Width sesuaikan dengan lebar kolom artikel di blog, saya ganti jadi 850. Lalu Number of Post masukkan terserah berapa posting yang hendak ditampilkan (pada kasus saya ini saya biarkan saja 10). Dengan Color scheme, kita bisa memilih tampilan kotak komentar, yaitu light atau dark, sesuaikan dengan tampilan blog. Light bila latar belakang artikel blog kita terang, dan dark bila latar belakang artikel blog kita gelap, misalnya hitam.
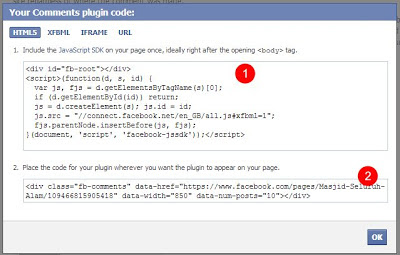
Bila sudah dirasa cocok, terakhir klik Get Code, sehingga muncul tampilan:
Copy script pada nomor 1,
Lalu masuk ke akun Blogger saya, Pilih Template, Pilih Edit HTML
Cari </head> dengan bantuan Ctrl F
masukkan Code Script nomor 1 tepat di bawah </head>
Save template.
Kemudian centang Expand Widget Templates
cari ; <div class='post-footer-line post-footer-line-3'><span class='post-location'>
Copy/masukkan Code Script nomor 2 tepat di bawah <div class='post-footer-line post-footer-line-3'><span class='post-location'> , sehingga bentuknnya menjadi :
<div class='post-footer-line post-footer-line-3'><span class='post-location'>
<div class="fb-comments" data-href="https://www.facebook.com/pages/Masjid-Seluruh-Alam/109466815905418" data-width="850" data-num-posts="10"></div>
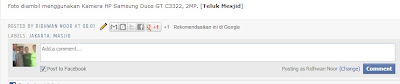
Terakhir Save template. dan lihat hasilnya dengan membuka URL salah satu postingan blog. Pada contoh saya tampilannya adalah sebagai berikut:
Selasa, 02 April 2013
Cara Pasang Widget Feedjit
Salah satu kebutuhan pemilik blog adalah apa dan kata kunci atau dari
mana pengunjung blognya dapat sampai di blognya .untuk itu Feedjit adalah solusinya.Wiget Feedjit ini sangat berguna untuk sebuah blog dan untuk mengetahui dari mana datangnya pengunjung blog kamu .Wiget Feedjit ini dapat di dapatkan secara gratis .Selain untuk itu semua Wiget Feedjit juga bisa untuk membandingkan keyword atau kata kunci apa yang paling banyak membawa pengunjung datang ke blog kamu. pengen Pasang Wiget Feedjit ? silakan ikuti langkah-langkah Cara Pasang Widget Feedjit berikut ini:

1.Klik http://feedjit.com/joinjs/
2.Lihat Bagian bawah ada 4 contoh Widget Feedjit yang bisa kamu pilih.
3.Kalo pengen ngerubah ukuran atau tampilanya klik aja Click here to Customize It!
4.Kalo udah Copy kode HTML Widget Feedjit nya ke blog kamu. Caranya Login ke blogger Lalu Klik Tata Letak Kemudian Klik tambah Gadget Lalu pilih HTML/javascript Lalu paste kodenya disitu . Jangan lupa klik Simpan
Cara Membuat Kotak Iklan di Blog
Bila anda ingin menyediakan tempat
untuk memasang iklan bagi para pengiklan yang ingin memasang iklan nya
di blog kita, hal ini bisa kita
manfaatkan untuk menambah penghasilan kita gara-gara kita menyediakan
fitur tersebut dan ada yang memasang iklan di blog kita dengan tarif
yang kita tawarkan. Tetapi template kita tidak tersedia fitur tersebut
dan anda ingin membuatnya. Silahkan ikuti langkah-langkah Cara Membuat Kotak Iklan di Blog :
- Pertama Login ke Akun Blogger anda.
- Lalu klik Rancangan / Design kemudian klik Edit HTML.
- Berikutnya cari kode ]]></b:skin>, setelah ketemu Copy kode dibawah ini diatas kode ]]></b:skin>
/* Kotak Banner ===================== */ #Box-Banner-ads { margin: 0px; padding: 5px; text-align: center; } #Box-Banner-ads img { margin: 0px 8px 4px 0px; padding: 3px; text-align: center; border: 3px outset #c0c0c0; } #Box-Banner-ads img:hover { margin: 0px 8px 4px 0px; padding: 3px; text-align: center; border: 3px inset #333; } - Kemudian Save Template.
- Setelah itu klik Elemen Laman / Page Elemen.
- Lalu add a gadget Pilih HTML/JavaScript.
- Copy semua kode di bawah ini dan letakkan di HTML/JavaScript
<a href="http://roy87.blogspot.com/" target="new"><img border="0" alt="ads" src="https://sites.google.com/site/epuljapanese/epul-1/PostAds.jpg" /></a> <a href="http://roy87.blogspot.com/" target="new"><img border="0" alt="ads" src="https://sites.google.com/site/epuljapanese/epul-1/PostAds.jpg" /></a> <a href="http://roy87.blogspot.com/" target="new"><img border="0" alt="ads" src="https://sites.google.com/site/epuljapanese/epul-1/PostAds.jpg" /></a> <a href="http://roy87.blogspot.com/" target="new"><img border="0" alt="ads" src="https://sites.google.com/site/epuljapanese/epul-1/PostAds.jpg" /></a> - Catatan: Ganti yang berwarna hijau dengan alamat blog atau Link anda yang ingin di tuju bila gambar tersebut nantinya akan di klik.
-
Begitulah Cara Membuat Kotak Iklan di Blog. Baca artikel Cara Membuat 3 Kolom Di Bawah Header untuk memberi tempat iklan anda. Semoga bermanfaat. Terima KasihBy : http://www.epuljapanese.co.cc/2010/08/cara-membuat-kotak-iklan-di-blog.html
Cara Membuat Save page as PDF pada Blog
Pernahkah sobat blogger melihat situs web / blog pada atas atau bawah
postingan terdapat tombol “Save page as PDF”. Bagaimana cara membuatnya?
Pada postingan kali ini blogatap akan membahas cara membuat Save page
as PDF pada blog.
Fungsi dari Save page as PDF yaitu untuk memudahkan pengunjung untuk menyimpan postingan ke dalam file PDF.
Kalau Anda ingin memasang tombol “Save page as PDF” pada postingan blog, berikut langkah-langkah pembuatannya :
Fungsi dari Save page as PDF yaitu untuk memudahkan pengunjung untuk menyimpan postingan ke dalam file PDF.
Kalau Anda ingin memasang tombol “Save page as PDF” pada postingan blog, berikut langkah-langkah pembuatannya :
- Kunjungi dan daftarkan blog Anda ke web2.pdfonline.com
- Setelah berhasil mendaftar, login dengan username dan password yang Anda daftarkan tadi.
- Atur bentuk halaman dan tepi atas, bawah, kanan, kiri.
- Klik “Generate the Javascript” untuk mendapatkan kode scriptnya, selanjutnya copy kode tersebut.
- Langkah selanjutnya adalah memasang kode pada setiap posting blog, login akun blogger Anda.
- Pilih Template > Edit HTML > klik Expand Template Widget
- Cari kode <data:post.body/>
- Jika menginginkan tombol “Save page as PDF” berada diatas postingan letakkan diatas <data:post.body/>, jika menginginkan dibawah postingan letakkan tepat dibawah <data:post.body/>
- Klik Simpan
Cara Membuat Widget Twitter "Join the conversation"
Banyak orang yang mengharapkan blognya dapat tampil unik dan menarik
disetiap mata pengunjungnya ataupun terlihat unik dari blog-blog
sahabat. Salah satunya yaitu dengan menambahkan widget-widget dihalaman
blog. Kebetulan berhubungan dengan mempercantik tampilan
halaman blog saya ingin share tetang Cara Membuat Widget Twitter "Join the conversation" seperti pada gambar dibawah ini :
Untuk sobat yang tertarik untuk memasang widget seperti diatas
langsung saja, saya sudah sediakan kodenya dibawah. Langkah-langkah untuk memasang widget Twitter juga tidak terlalu sulit
karena tidak perlu melakukan Edit HTML. Berikut Cara Membuat Widget Twitter "Join the conversation" :
- Login Kehalaman Blogger
- Pilih Tata Letak
- Tambah Gadget
- Pilih Widget HTML/Java Script
- Copy Kode Berikut
<div style="background: transparent
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi83E_-4dG3QI3OIiR32cCuYBnPYQb-BvEX4WiZjcf0swPtGqJryfGTJqiG5edZKosoIYg0j5p-7Rd_vOIexKvMIAVdLiPTtAHjGQ-GE3F2hnCrw6K1J6UojaA22ojEufHpaedEaDhcX2W4/s1600/twitter.png)
no-repeat; padding-left: 8px; padding-top: 45px;width: 320;">
<script src="http://widgets.twimg.com/j/2/widget.js">
</script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 300,
height: 123,
theme: {
shell: {
background: 'transparent',
color: '#000000'
},
tweets: {
background: 'transparent',
color: '#000',
links: '#9A170D''
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('SetyaGGMU').start();
</script>
</div>
<script src="http://widgets.twimg.com/j/2/widget.js">
</script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 300,
height: 123,
theme: {
shell: {
background: 'transparent',
color: '#000000'
},
tweets: {
background: 'transparent',
color: '#000',
links: '#9A170D''
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('SetyaGGMU').start();
</script>
</div>
- Keterangan :
- Kode Warna Merah adalah Lebar Widget Twitter
- Kode Warna Biru adalah Tinggi Widget Twitter
- Kode Warna Hijau adalah Nama Akun Twitter (silahkan ganti sesuai dengan akun twitter sobat)
7. Terakhir Klik Simpan
Cara Pasang Site Meter
Sitemeter adalah Alat untuk mengukur jumlah pengunjung blog atau
yang sering disebut Counter Web, namun bedanya Site meter tidak
memberikan perhitungan Jumlah pengunjung blog secara langsung didalam
blog orang yang menggunakan fasilitas dari sitemeter tersebut,atau bisa
dikatakan site meter adalah counter web tersembunyi .mengapa dikatakan
sebagai counter web tersembunyi ? ya karena sitemeter hanya memberikan
banner atau link menuju counter blog kita. dibawah ini adalah contoh
banner dari sitemeter .

Jadi jika sobat ingin memasang web counter yang tidak ingin dilihat oleh pengunjung blog secara langsung,,sobat bisa menggunakan site meter ini .jika sobat tertarik untuk memasang sitemeter,silakan ikuti langkah-langkah Cara Pasang Site Meter di bawah ini .
Cara Pasang Site Meter
1.Klik http://www.sitemeter.com/.
2.Klik Sign Up pada pilihan Site Meter Basic Free .
3.Klik lagi Sign Up pada pilihan Site Meter Basic Free.
4.Kemudian isikan data yang diperlukan pada form pendaftaran, seperti :
5.Klik Next.
6.Pada form pendaftran selanjutnya silakan isikan form pendaftaran tersebut dengan lengkap ,Seperti :
8.klik Next lagi setelah ada pernyataan dan tidak ada masalah pada pendaftaran.
9.Selanjutnya klik Manager pada tab menu yang ada diatas.
10.Kemudian klik HTML pada Adding Site Meter to your site .atau biar lebih jelasnya lihat gambar dibawah.

11.Copy seluruh kode HTML yang diberikan Sitemeter.
12.Selanjutnya Login ke blogger.
13.Klik Tata Letak.
14.Klik Tambah Gadget.
15.Kemudian pilih HTML/javascript.
16.Selanjutnya paste Seluruh kode HTML yang tadi kedalamnya.
17.Klik Simpan.
18.Selesai... untuk melihat jumlah pengunjung blog sobat tiap hari ,sobat tinggal klik aja banner tersebut.nanti akan tertampil statistik blog sobat.
By : http://klinik-it.blogspot.com/2010/03/cara-pasang-site-meter.html

Jadi jika sobat ingin memasang web counter yang tidak ingin dilihat oleh pengunjung blog secara langsung,,sobat bisa menggunakan site meter ini .jika sobat tertarik untuk memasang sitemeter,silakan ikuti langkah-langkah Cara Pasang Site Meter di bawah ini .
Cara Pasang Site Meter
1.Klik http://www.sitemeter.com/.
2.Klik Sign Up pada pilihan Site Meter Basic Free .
3.Klik lagi Sign Up pada pilihan Site Meter Basic Free.
4.Kemudian isikan data yang diperlukan pada form pendaftaran, seperti :
- Your Site's URL isikan dengan Alamat blog sobat.
- Your Site's NAME isikan dengan judul blog sobat.
- Codename isikan dengan nama sobat atau dengan kata yang lainya .
- Your Current time biarkan saja .
- Beri tanda titik pada By checking this box I agree to be bound by.
5.Klik Next.
6.Pada form pendaftran selanjutnya silakan isikan form pendaftaran tersebut dengan lengkap ,Seperti :
- Email addres isikan dengan alamat email sobat.
- Title isikan dengan Other saja.
- Your ZIP or postal Code isikan dengan kode pos alamat sobat ,atau isi saja dengan 17422.
- Country isikan dengan indonesia.
- Pilih jenis kelamin sobat pada GENDER.
- Beri tanta titik NO pada pilihan Can you receive HTML email.
8.klik Next lagi setelah ada pernyataan dan tidak ada masalah pada pendaftaran.
9.Selanjutnya klik Manager pada tab menu yang ada diatas.
10.Kemudian klik HTML pada Adding Site Meter to your site .atau biar lebih jelasnya lihat gambar dibawah.

11.Copy seluruh kode HTML yang diberikan Sitemeter.
12.Selanjutnya Login ke blogger.
13.Klik Tata Letak.
14.Klik Tambah Gadget.
15.Kemudian pilih HTML/javascript.
16.Selanjutnya paste Seluruh kode HTML yang tadi kedalamnya.
17.Klik Simpan.
18.Selesai... untuk melihat jumlah pengunjung blog sobat tiap hari ,sobat tinggal klik aja banner tersebut.nanti akan tertampil statistik blog sobat.
By : http://klinik-it.blogspot.com/2010/03/cara-pasang-site-meter.html
Langganan:
Postingan (Atom)
Blog Subscription
Search this blog
Feedjit
DAFTAR PENGUNJUNG
JAM
Cuteki wall papers
KALENDER
Cuteki gadgets website
MUSIK
Dengar Lagu MP3 Indonesia
SejutaLagu MP3 Player
Browser Anda belum memiliki Adobe Flash Player. Klik disini untuk download.
Ayat Al.Qur'an
Google Translat
Popular Posts
-
Kalender Lucu buat Blog mu :) Pasang widget kalender keren dan lucu ini, caranya: · Masuk ke blog sobat. · ...
-
Setelah berhasil membuat fan page facebook untuk blog saya, yaitu Blog Masjid Seluruh Alam , selanjutnya saya ingin membuat kolom komentar...
-
1. <style type="text/css">body, a:hover {cursor: url(http://safir85.ucoz.com/24work-blogspot/mouse-cursor/ANGRY_BI...
-
Cara Menambah Widget Facebook ke WordPress login ke account FaceBook Anda. Setelah itu klik halaman Profil Setelah masuk klik ‘Buat Lenc...
-
Pasang widget jam keren dan lucu ini, caranya: · Masuk ke blog sobat. · Copy code HTML salah satu jam dibawah ...
-
Salah satu kebutuhan pemilik blog adalah apa dan kata kunci atau dari mana pengunjung blognya dapat sampai di blognya .untuk itu Feedjit a...
Labels
- Cantik (1)
- Cara Atau Aode Kalender Unik (1)
- Cara Memasang Jam lucu (1)
- Cara Membuat Kotak Iklan di Blog (1)
- Cara Membuat Save page as PDF pada Blog (1)
- Cara Menambah Widget Facebook (1)
- Cara Menambah Widget Lagu (1)
- Cara Pasang Site Meter (1)
- Cara Pasang Widget Feedjit (1)
- dan Cantik (1)
- Dewi Persik Menangis di Depan Saipul Jamil (1)
- full video horor indonesia (1)
- ke WordPress (1)
- KODE HTML BURUNG TUWITER (1)
- KODE KURSOR UNIK (1)
- Lucu (1)
- membuat fan page facebook untuk blog (1)
- Pacar Baru Dewi Persik Orang India (1)
- PUISI CINTA SEDIH (1)
- Tutorial Ijab Berjilbab (1)
- Tutorial my.tk (1)
- Twitter (1)
- Unik (1)
- Vido cara masuk video youtube ke blog. (1)
Blog Archive
-
▼
2013
(24)
-
▼
April
(14)
- Tanpa judul
- PUISI CINTA SEDIH
- Dewi Persik Menangis di Depan Saipul Jamil
- Pacar Baru Dewi Persik Orang India
- Tutorial my.tk
- full video horor indonesia
- Tutorial Ijab Berjilbab
- Vido cara masuk video youtube ke blog.
- Membuat fan page facebook untuk blog
- Cara Pasang Widget Feedjit
- Cara Membuat Kotak Iklan di Blog
- Cara Membuat Save page as PDF pada Blog
- Cara Membuat Widget Twitter "Join the conversation"
- Cara Pasang Site Meter
-
▼
April
(14)
Labels
Cantik
(1)
Cara Atau Aode Kalender Unik
(1)
Cara Memasang Jam lucu
(1)
Cara Membuat Kotak Iklan di Blog
(1)
Cara Membuat Save page as PDF pada Blog
(1)
Cara Menambah Widget Facebook
(1)
Cara Menambah Widget Lagu
(1)
Cara Pasang Site Meter
(1)
Cara Pasang Widget Feedjit
(1)
dan Cantik
(1)
Dewi Persik Menangis di Depan Saipul Jamil
(1)
full video horor indonesia
(1)
ke WordPress
(1)
KODE HTML BURUNG TUWITER
(1)
KODE KURSOR UNIK
(1)
Lucu
(1)
membuat fan page facebook untuk blog
(1)
Pacar Baru Dewi Persik Orang India
(1)
PUISI CINTA SEDIH
(1)
Tutorial Ijab Berjilbab
(1)
Tutorial my.tk
(1)
Twitter
(1)
Unik
(1)
Vido cara masuk video youtube ke blog.
(1)