- login ke account FaceBook Anda.
- Setelah itu klik halaman Profil
- Setelah masuk klik ‘Buat Lencana Profil
- Untuk FaceBook dengan loyout baru jika tidak tampil link [Buat Lencana Profil], anda bisa klik http://id-id.facebook.com/facebook-widgets/
- . Setelah masuk ke ‘Buat Lencana Profil’. Klik kata Other yang tersedia
- Sebelumnya masuklah ke WordPress anda
- masuk, klik Dasbor. Lalu cari kolom Tampilan dan pilih widget
- anda tinggal mencari widget teks untuk membuat widget terbaru
- Kalau udah tambah widget teks kembalilah lagi ke Facebook
- Copy kode yang diperintah untuk memasukkannya ke dalam widget teks
- Kalau udah mem-Paste kode dari Facebook anda, tinggal kasih judul and simpan deh. Beres kan?!
Cara Memasang Tombol Follow Twitter
1. Sama seperti di atas, anda juga harus login ke akun twitter
2. Lalu silahkan klik link berikut http://twitter.com/about/resources/buttons#follow
3. Anda akan diarahkan pada sebuah tampilan seperti screenshot di bawah ini. Edit dan isi sesuai keinginan anda

4. Jika sudah, silahkan copy script yang sudah tersedia dan pastekan ke dalam blog anda
Selesai dan bisa sobat lihat hasilnya ! Semoga bermanfaat
Cara Menambah Widget Lagu
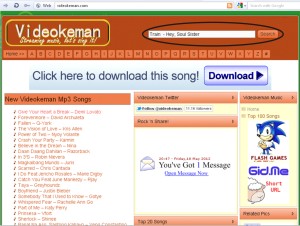
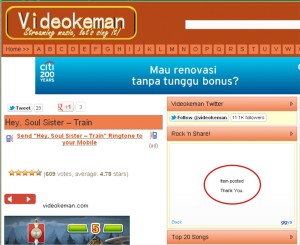
1. Agan kunjungi situs ne gan http://videokeman.com
Seperti dibawah ini gambar halaman situsnya gan,,

2. Agan bisa “Search” lagunya,,misalkan “Train – Hey, Soul Sister” klik search,,Lihat gambar diatas.
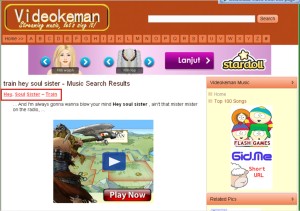
3. Setelah itu lagu yang kita cari muncul,,seperti gambar di bawah ini..

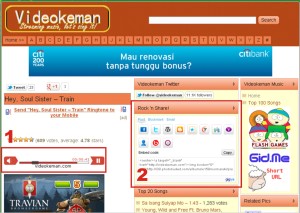
4. Klik lagunya,,,maka akan muncul halaman seperti dibawah ini gan..

Kotak 1 adalah gambar musik yang nanti tampil d blog kita.
Kotak 2 adalah kotak dimana kita akan mem-post lagu kita ini ke wordpress,,
Caranya yaitu,,
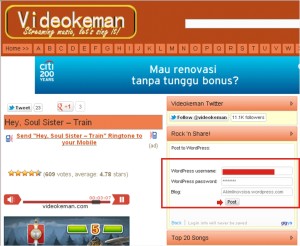
1. Pada kotak kedua pililh icon WordPress.
2. Maka agan akan diminta untuk memasukan “Username WP agan” beserta Passwordnya.lihat gambar..

3. Kemudian klik “POST”,,kalo berhasil maka akan tampil gambar seperti ini gan..

(klo belum berhasil coba terus karna prosesnya lama dan kalo failed coba beberapa menit kemudian)
Setelah berhasil ke POST ke wordpress kita kemudian agan login ke akun WP agan,,
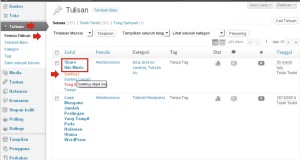
Selanjutnya agan ke menu “TULISAN” n pilih “SEMUA TULISAN” disitu bila post kita berhasil yang kita lakukan pada videokeman tadi maka akan muncul tulisan baru seperti gambar di bawah ini..

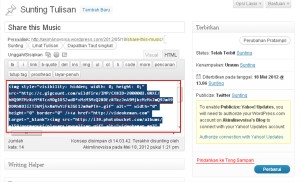
-Selanjutnya klik “Sunting tulisan”,,tampilannya seperti ini..

-Kemudian pindah ke mode HTML,,lihat gambar diatas,,
-Kemudian copy seluruh code tersebut,,
Untuk memasang kode tersebut pada sidebar blog agan,,caranya adalah:
1.Klik “Appereance/Tampilan” –>” Widget “
2.Pilih widget “Text“
3.Drag (tarik) widget TEXT ke sidebar –> Beri judul –> paste code HTML yang telah agan copy tadi..
4.Lalu klik simpan & selesai.
By : http://dhitaips2201.wordpress.com























